Chiunque lavori in ambito grafico, con ogni probabilità ha creato centinaia, se non addirittura migliaia di mockup, o mock-up. Questi progetti aiutano il cliente a farsi un’idea di quello che potrebbe essere un prodotto finito.
Il mockup è un modello, pensato appositamente per essere mostrato prima della conclusione di un lavoro. In ambito informatico, un mockup è un modello di sito web: un’immagine statica che mostra come potrebbe apparire una qualsiasi pagina, una volta realizzata al 100%.
Il termine mockup però non va confuso con altre parole in qualche modo legate all’idea di modello di lavoro. Sempre in informatica, ad esempio, spesso si fa riferimento al termine wireframe per indicare un prototipo che mostra diversi aspetti fondamentali di un sito in costruzione.
Dunque, prima di entrare nel merito di come si fa un mockup, sarà sicuramente utile fare un piccolo passo indietro. Analizzare più dettagliatamente il significato di questa parola, ma, soprattutto, indicare gli aspetti che la differenziano da un wireframe o, più in generale, da un prototipo.
Che cosa è un mockup
Il termine inglese mockup, talvolta scritto “mock-up”, può venire tradotto in italiano con la parola “modello”. Si tratta di una realizzazione che viene prodotta con fine illustrativo o espositivo. Se si parla di informatica quindi un mockup è un modello di sito web.
Una prima cosa importante da sottolineare è che un mockup di sito web non deve necessariamente rappresentare tutte le pagine coinvolte.
Il senso del mockup, a prescindere dalle sue applicazioni, è quello di dare un’idea rapida di ciò che potrebbe essere un prodotto finito.
Per avere qualche esempio più concreto di cosa sia un mockup è possibile entrare in campo grafico. Spesso quando si realizza un logo, si presentano diversi mockup che prevedono la sua applicazione nei contesti più disparati: pagine internet, articoli di merchandising, affissioni e così via.
A ben vedere, anche i mockup di siti web invece corrispondono essenzialmente a delle immagini statiche. Servono dunque a mostrare layout, disposizione degli elementi, colori, caratteri tipografici e così via.
In certi casi un mockup di sito web entra anche nel merito di pulsanti, collegamenti ed eventuali CTA. Si consideri però che tutti questi elementi saranno solo rappresentati e dunque non potranno essere “cliccati”.
Differenze tra mockup e wireframe

Quando si parla di lavoro su un sito web esiste un altro termine che, a prima vista, sembra entrare in conflitto con “mockup”. Il riferimento è alla parola wireframe, che in effetti viene utilizzata proprio per indicare bozze e modelli di siti pronti ad essere realizzati.
Esistono però delle differenze sostanziali tra mockup e wireframe, così come, più in generale, esistono delle differenze tra mockup e prototipi. In assoluto, il mockup nasce con l’obiettivo di presentare un prodotto, rendendo fruibili soltanto alcuni dei suoi elementi più rappresentativi.
Il wireframe non è un semplice modello di sito web, creato con obiettivi di rappresentanza. Al contrario, è un’esposizione della sua architettura, delle sue funzionalità, delle sue caratteristiche.
Anche il più basico dei wireframe dunque è molto più vicino a un prototipo che a un mockup: rinuncia alla componente estetica e si focalizza sui processi e sulle funzioni che dovranno legarsi al prodotto in questione.
Un mockup nasce con l’idea di mostrare l’aspetto di un prodotto finito. Un wireframe invece assomiglia più a un documento di lavoro interno
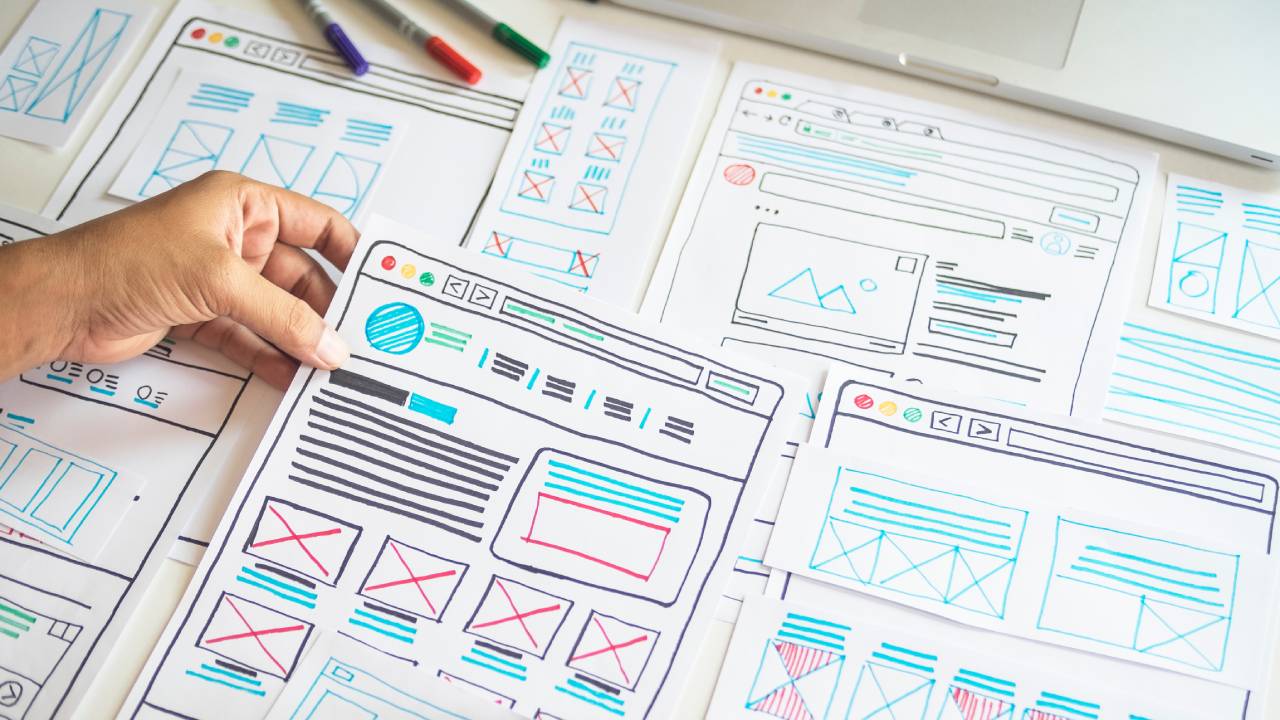
Non a caso è difficile che un wireframe venga mostrato al di fuori della cerchia di persone che lavoreranno a un determinato sito web. Specie nel caso in cui si parli di wireframe a bassa fedeltà, che possono venire realizzati anche con il semplice ausilio di carta e penna.
Il mockup di sito web invece prevede sempre e comunque un lavoro grafico di un certo tipo. Il suo obiettivo infatti spesso è proprio lasciare immaginare il sito finito a una persona esterna al team di lavoro.
Dunque il wireframe assomiglia molto più a un documento di lavoro, mentre il mockup può essere considerato un rendering pronto per essere presentato all’esterno.
In entrambi i casi si tratta di prodotti antecedenti la realizzazione finale del sito web in questione. Allo stesso tempo però, si tratta di prodotti che nascono con scopi diametralmente opposti.
Come fare il mockup di un sito web

Per realizzare un wireframe di sito web, specie uno a bassa fedeltà, può essere sufficiente ricorrere a carta e penna. Il progetto presenta solo elementi basilari che permettono di mettere nero su bianco le prime idee relative all’organizzazione delle informazioni e all’architettura delle pagine.
Per fare un mockup invece difficilmente si ricorre alla mano libera. Al contrario, è quasi sempre necessario utilizzare programmi di grafica. Non va dimenticato che lo scopo del mockup è quello di dare un’idea di prodotto finito.
Non a caso, molti professionisti del settore grafico, per realizzare un mockup, ricorrono agli stessi programmi con cui lavorano abitualmente. Tra questi spicca Photoshop.
Detto questo, esistono tantissimi tool che permettono di realizzare un modello di sito web e che non richiedono competenze particolarmente avanzate. Sono programmi altamente intuitivi, che possono venire utilizzati anche da chi magari non sarebbe in grado di lavorare su un software complesso come Photoshop.
Inoltre, molti dei tool più intuitivi pensati per realizzare mockup non devono neanche venire installati sul proprio computer. Si tratta infatti di applicazioni che possono venire essere usate online. L’importante, ovviamente, è avere a disposizione architettura, struttura e contenuti del sito in costruzione.
Per saperne di più: Come fare un sito web gratis
Costruisci il tuo futuro con la connessione Fastweb
Fonte Fastweb.it
