I siti web non sono tutti uguali, molti contengono poche pagine, altri presentano architetture raffinate e sono caratterizzati da un numero di pagine e di collegamenti elevato. Offrono funzionalità ai limiti dell’incredibile.
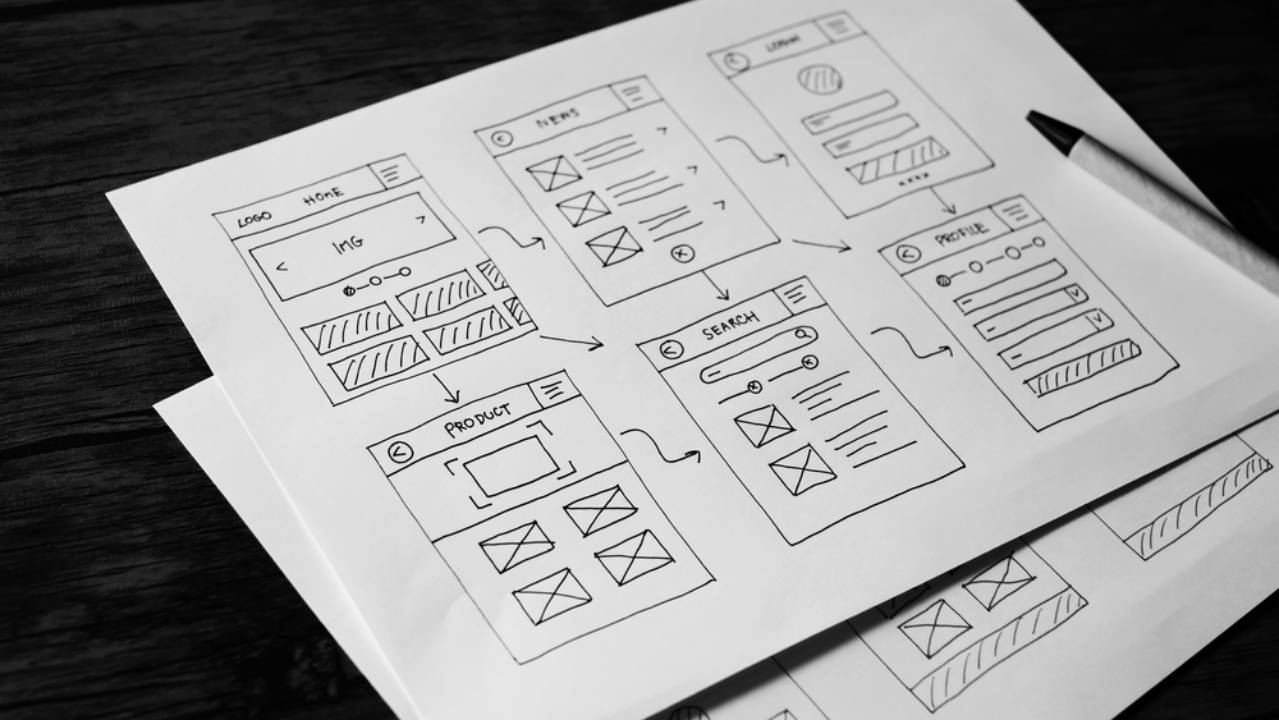
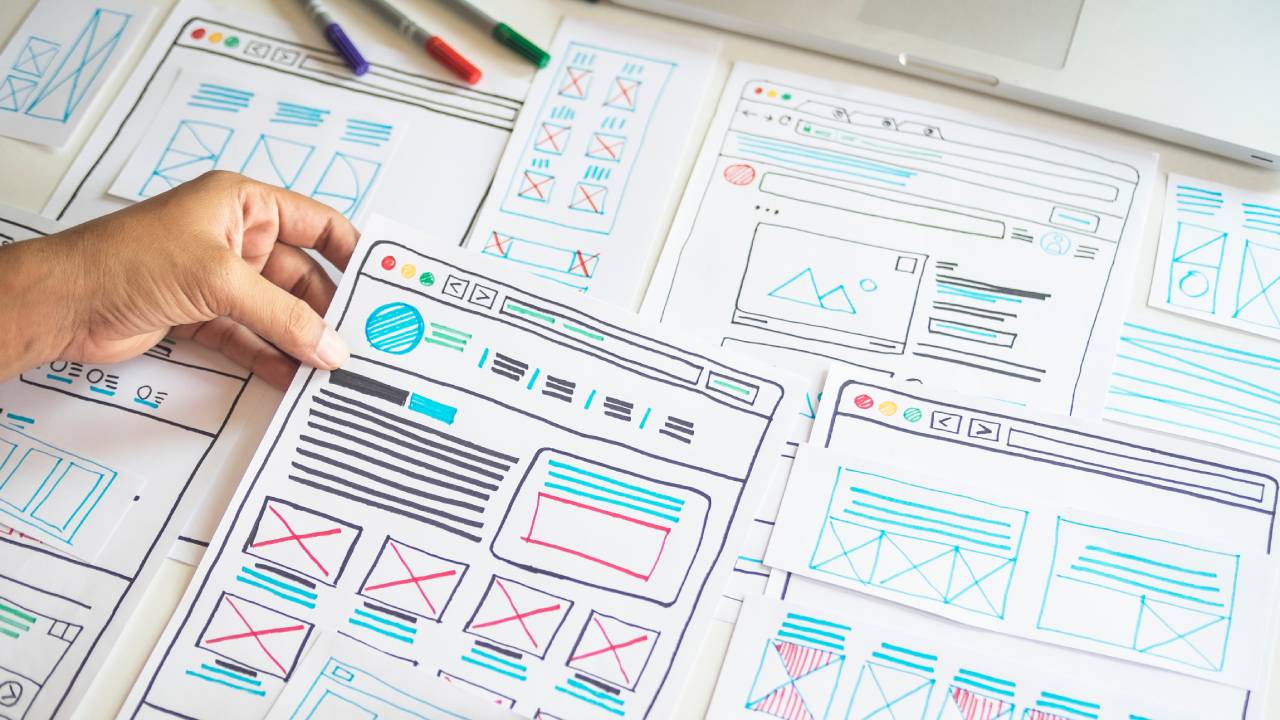
Eppure, anche il più impressionante dei siti potrebbe essere nato da un semplice schizzo, realizzato su un foglio di carta, con una penna o con una matita. Questa bozza è chiamata wireframe.
In realtà però la parola “wireframe” ha un significato che va ben al di là di un semplice disegno. Piuttosto è uno schema basilare delle informazioni, dei collegamenti e delle funzioni che andranno a caratterizzare un sito una volta sviluppato.
Il wireframe è dunque un elemento che verrà consultato in tutte le fasi di realizzazione: una specie di punto di partenza, imprescindibile per tutte le categorie professionali che verranno via via coinvolte.
Dunque, per realizzare un sito web, bisogna innanzitutto imparare come si fa un wireframe. Allo stesso modo vuol dire anche imparare a orientarsi tra i tanti tool wireframe attualmente disponibili.
Wireframe: significato e definizione
La traduzione letterale del termine inglese “wireframe” è “filo di ferro”. Detto questo, il wireframe non ha niente a che vedere con le recinzioni o con la creazione di funi metalliche.
In informatica il wireframe ha un significato specifico e rappresenta una specie di modello di rappresentazione visuale di una pagina internet. Dunque, quando si parla di wireframe sito web, si fa riferimento a un primo, fondamentale strumento di lavoro creativo.
Il wireframe è la prima fonte visionata da coloro che poi realizzeranno il sito da un punto di vista tecnico: dal programmatore all’information architect e, ancora, dallo user experience manager, al SEO specialist.
Come è facile intuire, un wireframe non rappresenta mai tutti i contenuti che saranno disponibili all’interno del sito in questione. Allo stesso modo, non disegna la sua architettura completa, né tiene conto di tutte le funzionalità che verranno via via implementate.
Si tratta di una bozza, che però dovrebbe comunque contenere al suo interno una serie di indicazioni chiare. Ad esempio, dovrebbe dare per lo meno un’idea della tipologia di funzioni che saranno disponibili, facendo chiarezza in merito alla priorità da dare al singolo servizio.
Un buon wireframe dovrebbe determinare l’importanza e la disposizione delle informazioni principali. Allo stesso tempo, dovrebbe fornire delle regole in merito alla visualizzazione dei contenuti e, magari, dovrebbe dare alcune idee basilari di architettura.
Come si fa un wireframe

Si è visto come il wireframe di un sito web sia, in sostanza, una sorta di via di mezzo tra un canovaccio e una mappa concettuale. Uno strumento che pone l’accento su quelli che saranno gli elementi e i collegamenti distintivi del sito in costruzione.
Con questi presupposti, non sorprenderà scoprire che esistono diversi approcci alla realizzazione di un wireframe. Si va dai semplici schizzi realizzati con carta e penna, a modelli più completi costruiti avvalendosi di programmi e tool specifici.
Chi vuole capire come si fa un wireframe dovrebbe innanzitutto chiedersi che tipo di schema vuole realizzare, la scelta dipende dalla fase di progetto in cui ci si trova, dal livello di dettaglio che si vuole fornire.
I cosiddetti wireframe a bassa fedeltà sono veri e propri schizzi. Di solito vengono utilizzati nelle prime fasi di realizzazione e servono a comunicare a un team una serie di idee basilari.
Per realizzare un wireframe sito web a bassa fedeltà ci si limita ad abbozzare su un foglio la struttura della homepage o l’architettura che terrà insieme le diverse pagine. Non si entra nel merito dei contenuti testuali e, allo stesso tempo, il layout viene definito attraverso semplici forme geometriche.
Al contrario, un wireframe ad alta fedeltà inizia ad essere un documento molto più attendibile e specifico. Un documento che potrebbe presentare un livello di dettaglio molto vicino a quello della pagina web definitiva.
Come utilizzare i tool wireframe

Per realizzare wireframe ad alta fedeltà spesso si ricorre ai cosiddetti tool wireframe: programmi appositamente pensati per semplificare la creazione di un modello di sito web.
Anche in questo caso, prima di scegliere il singolo software, bisogna tenere conto di quali siano le proprie esigenze. Esistono infatti tanti tool differenti, che prediligono un aspetto della creazione sito web piuttosto che un altro.
Da questo punto di vista esistono tre componenti fondamentali del wireframe, tre elementi ugualmente importanti per quello che riguarda la realizzazione di un sito web. Il primo elemento è la progettazione delle informazioni. Il secondo elemento è la progettazione della navigazione, mentre il terzo elemento è la progettazione dell’interfaccia.
I wireframe si suddividono in tre elementi principali: la progettazione delle informazioni, quella della navigazione e quella dell’interfaccia
Lo sviluppatore dovrebbe chiedersi che tipo di wireframe vuole realizzare. Dando priorità alla progettazione dell’informazione si lavorerà innanzitutto al posizionamento delle informazioni presenti nel sito web e alla loro gerarchia. Il tutto senza mai perdere di vista l’esperienza del visitatore.
Esistono però anche tool wireframe pensati per entrare maggiormente nel merito della progettazione della navigazione. Questo aspetto del design di siti riguarda soprattutto la relazione esistente tra i vari collegamenti del sito: un elemento che si rivelerà decisivo proprio in termini di navigazione online.
Allo stesso modo ci sono tool wireframe dedicati soprattutto alla progettazione dell’interfaccia: un aspetto che non va confuso con la semplice attenzione estetica. La progettazione dell’interfaccia ha ripercussioni dirette sulla funzionalità del sito, sulla sua usabilità e sulla sua efficienza.
Per saperne di più: Come creare un sito web gratis
Costruisci il tuo futuro con la connessione Fastweb
Fonte Fastweb.it
